Bun

El 8 de septiembre fue lanzado Bun v1.0, una potente caja de herramientas todo en uno para ejecutar, compilar, probar y depurar JavaScript y TypeScript, desde un archivo simple hasta una aplicación full-stack completa.
Simplificando el Desarrollo
El objetivo de Bun es claro: eliminar la lentitud y la complejidad, manteniendo todo lo esencial de JavaScript. Esta herramienta es completamente compatible con Node.js, lo que significa que las aplicaciones y paquetes de Node funcionarán sin problemas en Bun. Además, Bun ofrece soporte integrado para TypeScript, JSX, CommonJS y ES Modules, lo que la convierte en una solución versátil y poderosa para todo tipo de proyectos.
Instalación en macOS
La instalación en macOS es rápida y sencilla utilizando Homebrew. Simplemente agrega la fuente con el siguiente comando:
brew tap oven-sh/bunLuego, instala Bun con:
brew install bunLa ventaja adicional de Bun es que elimina la necesidad de otros gestores de paquetes como npm, pnpm o yarn.
Gestor de Paquetes
Bun hace que la gestión de dependencias sea más simple que nunca. Puedes instalar dependencias con un solo comando:
bun install Agregar nuevas librerías es igual de sencillo:
bun add multer mysql2 flowbite¿Necesitas eliminar alguna librería? Bun lo hace fácil:
bun remove flowbitePara actualizar alguna de ellas con:
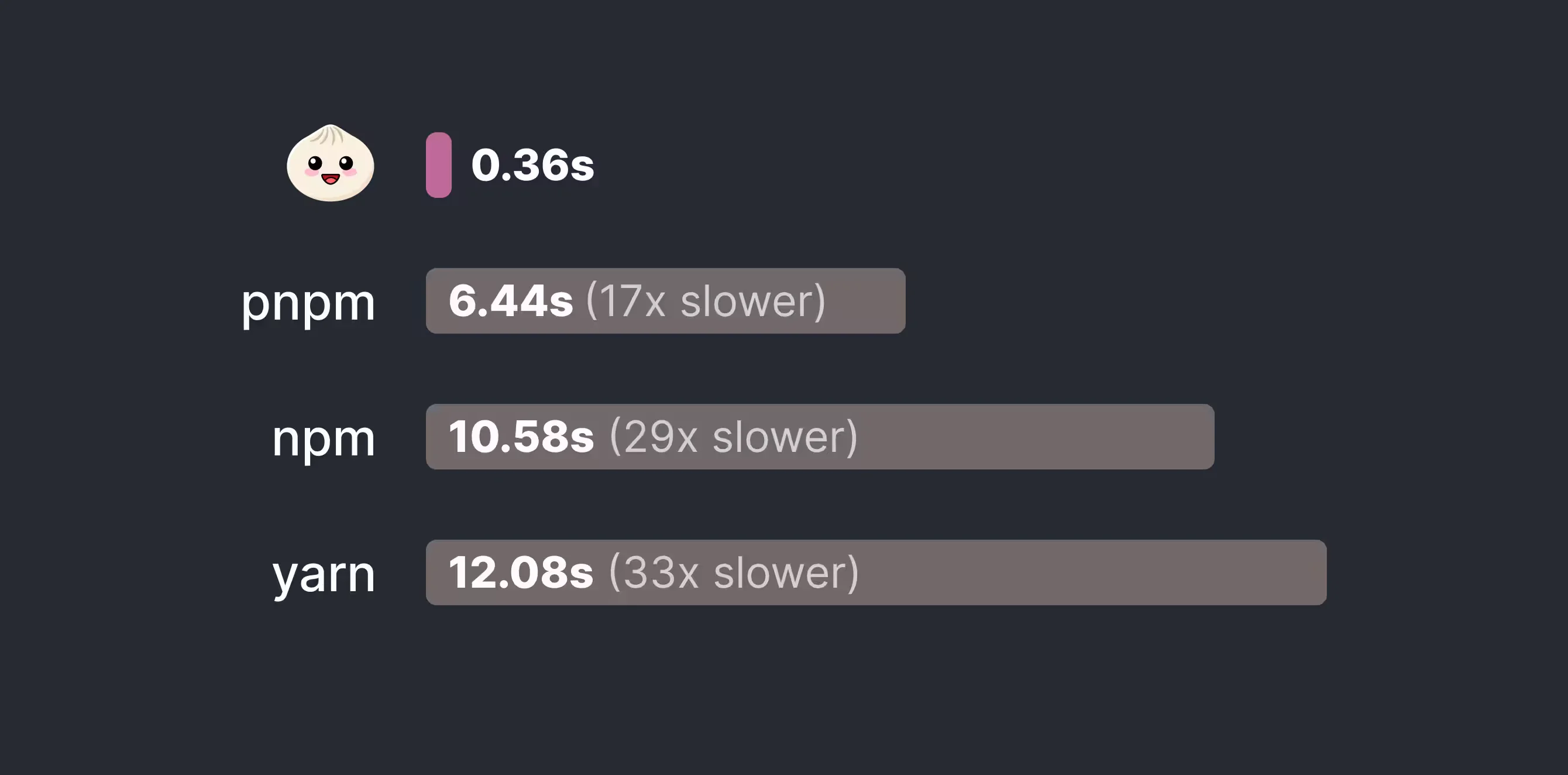
bun update tailwindcssBun es más rápido que npm, yarn y pnpm, ya que utiliza una caché de módulos global para evitar descargas redundantes. La siguiente imagen es una ilustración obtenida de su artículo oficial, donde la prueba consistió en la instalación de dependencias en un proyecto Remix desde la caché.

Ejecución de Scripts
Ejecute los scripts definidos en su archivo package.json con bun run. Por ejemplo, para ejecutar el script dev:
bun run devAntes de comenzar a utilizar Bun en tu proyecto, asegúrate de eliminar cualquier archivo de bloqueo de otros gestores de paquetes (package-lock.jso, pnpm-lock.yaml o yarn.lock), ya que Bun utiliza su propio archivo de bloqueo llamado bun.locked.
Compatibilidad con Vercel
El 11 de septiembre, Vercel anunció oficialmente su compatibilidad con Bun. La mejor parte es que no necesitas realizar ninguna configuración adicional. Cuando Vercel detecta el archivo bun.locked en tu proyecto, se encargará de todo automáticamente. Puedes obtener más información aqui.
Actualmente, esta web ha sido migrada a Bun sin ningún inconveniente ni configuraciones complicadas. Si bien este artículo presenta un resumen sencillo de esta maravillosa herramienta, es importante mencionar que Bun va mucho más allá. En su articulo oficial encontrarás detalles sobre la diferencia de tiempo de compilación con diferentes tecnologías y otras funciones fascinantes.